
デザイン作業の“新しい形”がここに
Web制作やUI設計の現場では、「どこをどう改善するか」を言語化するのが意外と大変です。
とくにチームで作業していると、「ここをもっと目立たせたい」と言われても“ここ”がどこかを説明するのに時間がかかることも。
そんな悩みを一気に解決してくれるのが、新しい開発支援ツール「Windsurf」。
今回紹介するのは、カズ | 《開発未経験者のためのAI駆動ローコード開発》さんがポストした内容にあった 「プレビューからエレメントを指定して指示ができる」という機能です。
Windsurfとは?
Windsurfは、AIと連携してWeb開発・デザインの指示をよりスムーズに行えるツールです。
エディタとプレビュー画面が統合されており、実際のUIを見ながら編集・指示ができるのが大きな特徴です。
プレビューから「要素指定」して指示できる仕組み
Windsurfの特筆すべき機能がこちら:
「画面上のプレビューを見ながら、対象のUIパーツをクリック→そのまま指示文を入力」
動画内では、以下のような操作が行われています:
- プレビュー画面で「サービスを見る」などのボタン要素を直接クリック
- 画面右側のエディタで、その要素に対する具体的な指示(例:メインカラーに変更)を自然言語で入力
- Claude(AIアシスタント)が即座にその要素に関するアドバイスやコードを提示
つまり「DOM構造を探す必要がない」。
これにより、初心者や非エンジニアでも感覚的にWebサイトの指示ができるというのがポイントです。
メリットまとめ
1. 指示の時短化
→ 要素を選んで直接命令。無駄な説明が不要に。
2. コーディング知識が浅くても大丈夫
→ AIが補完してくれるので、「こうしたい」だけでOK。
3. UIレビューに最適
→ デザイナー・ディレクターとエンジニアの橋渡しにも活用できる。
4. プレビューとコードが連動している
→ 見た目の修正を即反映・確認可能。
実際にやってみた
恥ずかしながらWindsurf初使用だったのでまずはインストールから始めました。ただ公式サイトに行くだけでOKだったの簡単です。
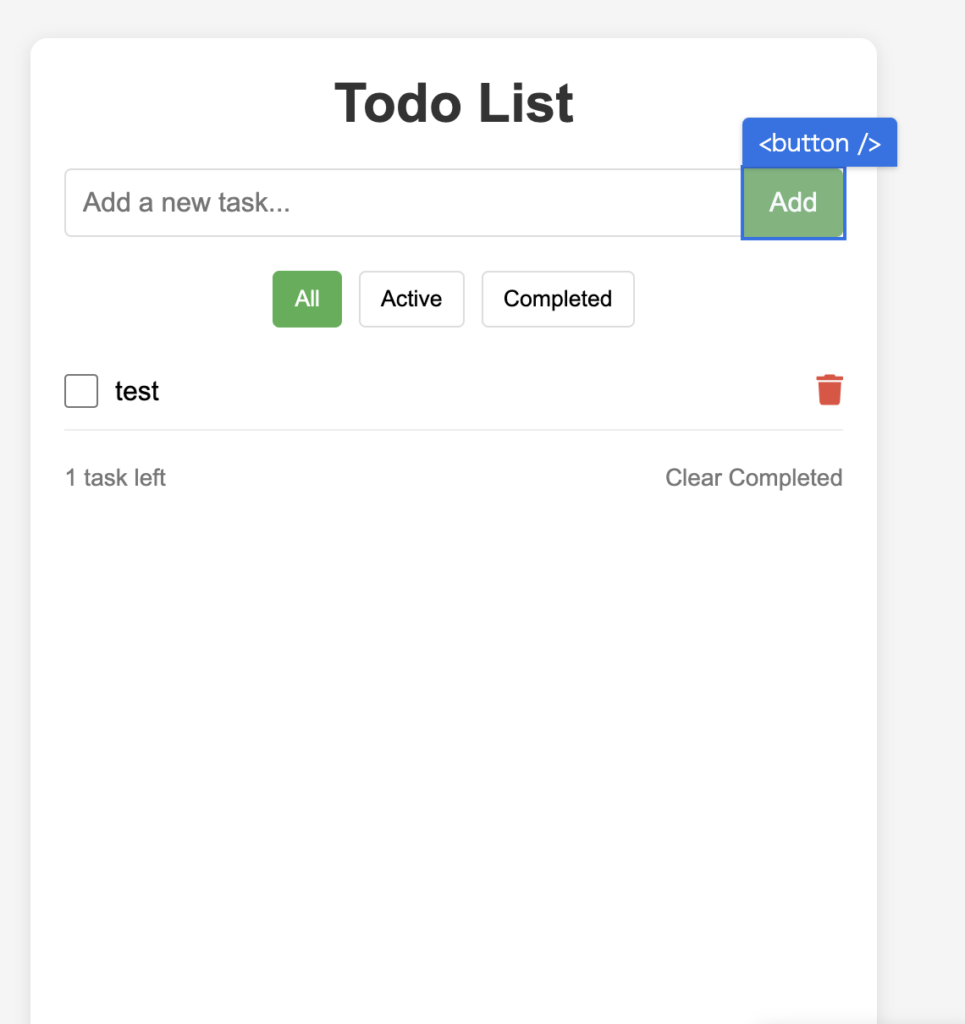
インストールしたあと、Windsurfを立ち上げてToDoListを作ってもらうことに。
数分もしないうちに完成して感動しました。


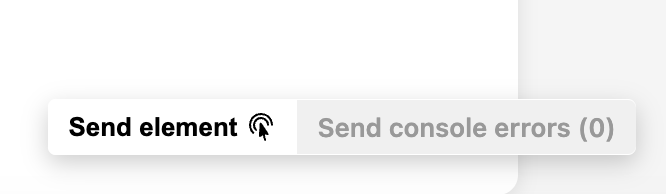
そして、該当の機能はプレビューページ下の[Send element]を押せば立ち上がり、変更したい要素をクリックすればチャット欄でメンションされます。
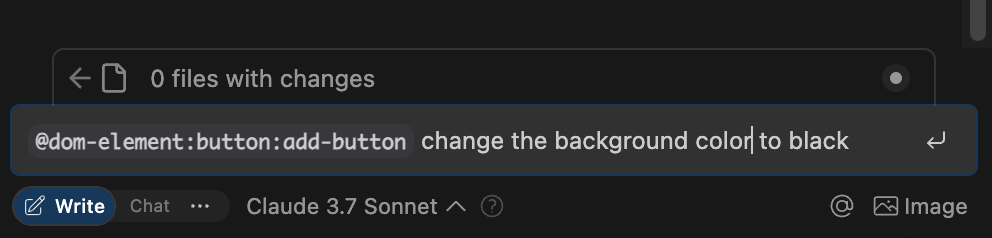
あとは指示を入れればOK(カタコトの英語でも理解してくれますw)

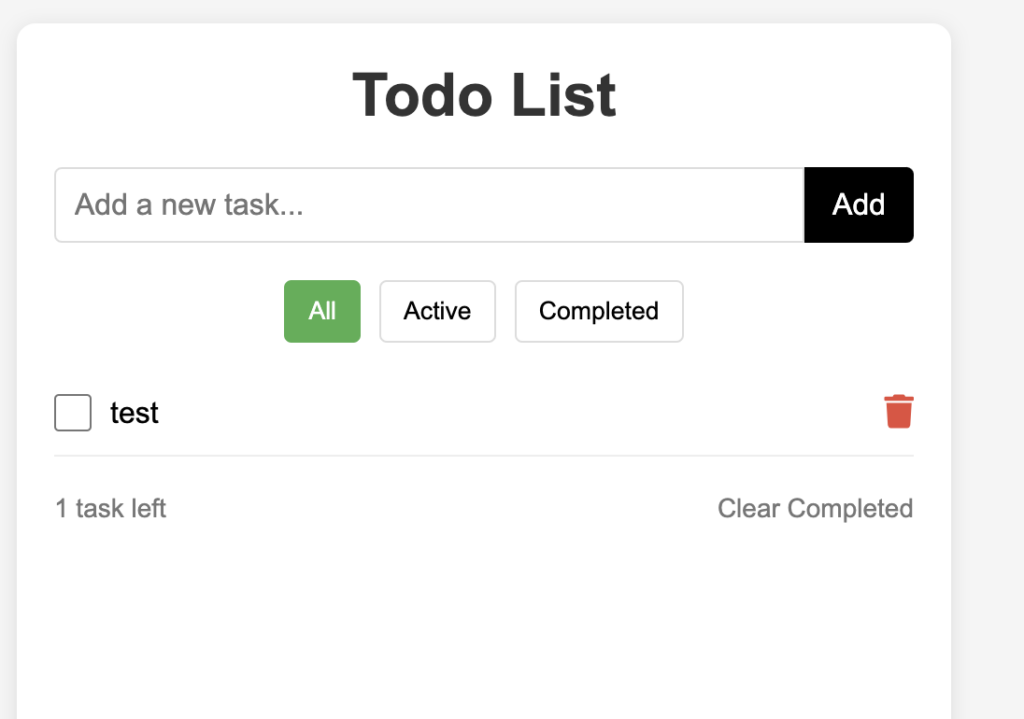
今回はボタンの色を黒にしてもらうことにしました。すると元々ホバーで色が変わる設計だったので、そこも対応してくれました。Windsurf優秀です。


注意点と今後の展望
もちろんまだまだ発展途上のツールです。以下のような点には注意が必要です:
- AIの提案が必ずしも正しいとは限らない(最終的な確認は人間が行う)
- 複雑なUI設計では想定外の挙動もあり得る
- ブラウザ依存のUIや外部スクリプトとの相性は検証が必要
とはいえ、こうしたツールの登場によって、「エンジニアだけの世界」だったWeb構築がより多くの人に開かれる時代が始まろうとしています。
まとめ
Windsurfのようなツールが広がれば、Web制作のスピードと品質は劇的に向上します。
とくにノーコードやローコード時代において、「感覚的なデザイン指示」+「AIの補助」という組み合わせは今後ますます求められるでしょう。
今回のポストのように、具体的な動画デモを通じて知見を得ておくことは非常に有益です。
今のうちから使い方や概念に触れておくと、将来の制作スタイルにしっかりついていけるはずです。

