
「Webサイト制作って、もうコードを書かなくてもいい時代になってきた…?」
そんな時代の到来を感じさせるX(旧Twitter)の投稿が話題です。
投稿主はAIディレクターのKEITOさん(@keitowebai)。
以下のような流れで、AIを使ったWebサイト制作の自動化を実現しています。
【手順】AIで完結するWeb制作フロー
- ChatGPTでWebデザインを生成
→ デザインのイメージを伝えるだけで、構成や色合いなどをAIが提案。 - Manusでコーディングタスクを自動化
→ ManusはChatGPTの内容をもとにHTML/CSS/JSを自動生成するツール。 - リプ欄で完成デザインを確認
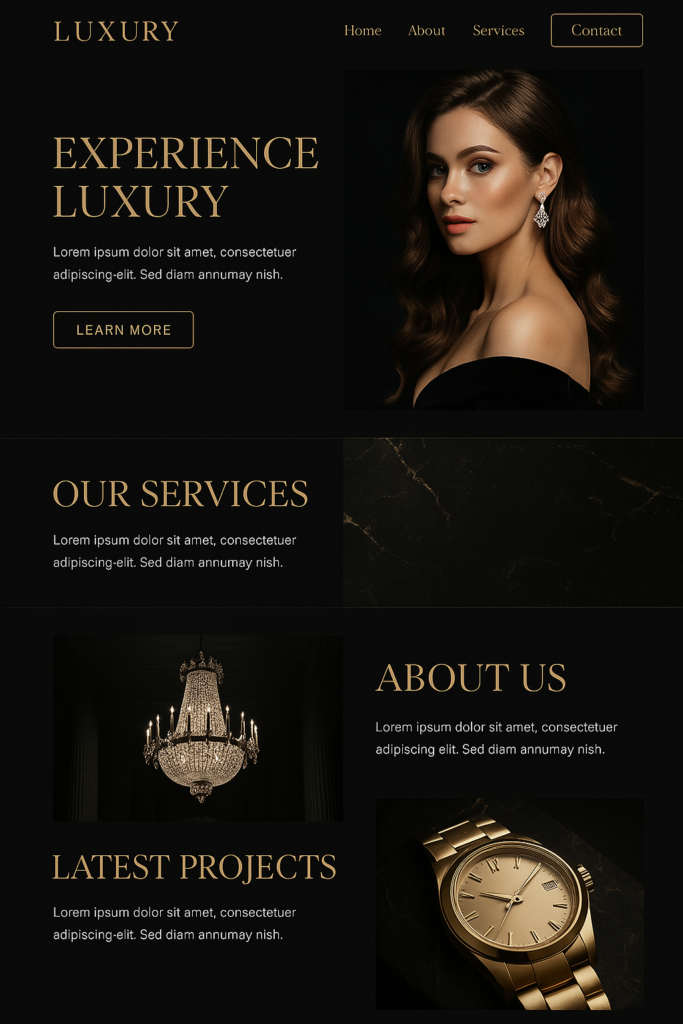
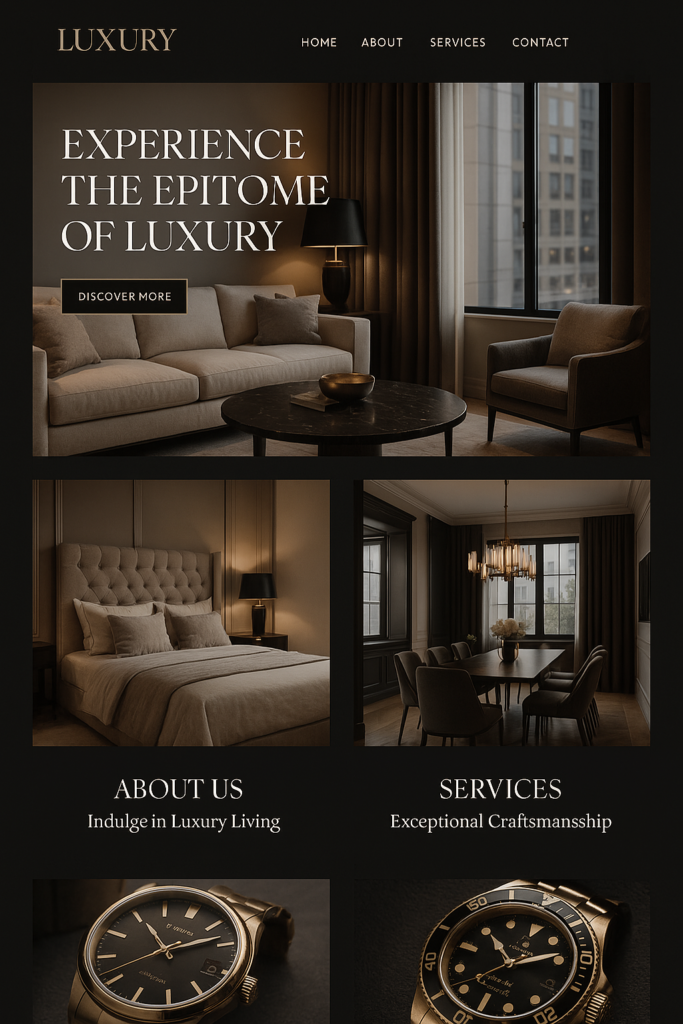
→ 高級感のあるLPが完成。投稿画像に実例あり。
【仕組みの解説】なぜこれが可能なのか?
ChatGPTは自然言語からコードを生成する能力を持っています。
そこにManusを組み合わせることで、以下のような工程が自動化されます。
- サイト構成の提案(UI/UX)
- HTML/CSS/JSコーディング
- 画像素材や背景の生成
つまりノーコードで高品質なサイト制作が可能になるというわけです。
【これがスゴイ】メリット3選
1. 圧倒的な時短
構成→デザイン→コーディングの全工程が数分で完了。作業時間を大幅短縮。
2. デザインに自信がなくてもOK
「おしゃれ」「高級感」などのイメージを伝えるだけで、適切なデザインをAIが生成。
3. プログラミング知識が不要
コードが一切書けなくても、Web制作にチャレンジ可能。
【注意点】万能ではないので、ここに注意!
画像の著作権・ライセンス
AI生成画像の商用利用にはライセンス確認が必要な場合があります。必ず確認を。
コードの品質と最終チェック
Manusが生成したコードが完璧とは限らないため、動作確認と手直しが必要なことも。
SEO・スマホ対応の最適化
現状、AIだけで完璧なSEO対策やレスポンシブ対応は難しく、追加対応が必要です。
【実践】実際に作ってみた
著者が実際に作ってみたデザインがこれ。
使ったプロンプトはKEITO氏と同じで
画像の作成
リッチなwebサイトのデザインを作成してください
そして出来上がった画像は以下の通り。


黒地に黄色っぽい文字や白文字で、ラグジュアリーな商品が並んでいます。
KEITO氏の出力と同じような感じになってしまったかも?
Manusに関してはまだ使用したことがないので、また後日チャレンジしたら掲載します!
【まとめ】AIはWeb制作を”爆速化”する最強のパートナー
今回のようにChatGPT × Manusを活用すれば、
スキルがなくてもWeb制作が可能な時代が本格的に到来していると感じます。
これからは、「AIを使いこなせる人が活躍できる時代」になります。
ノーコード・自動化に興味がある方は、ぜひこの流れに乗ってみてください!

